Moodle, l’entorn d’ensenyament i aprenentatge que utilitzem a la UdG, és una eina molt potent. Ens ajuda a gestionar el disseny de l’assignatura, la docència i l’avaluació d’una forma molt efectiva.
Recordeu que hi ha el curs Moodle a l’abast a disposició de tota la comunitat UdG.
És cert, però, que quan et vas familiaritzant amb Moodle, es troba a faltar una mica més de versatilitat a nivell estètic i funcional. A vegades ens agradaria utilitzar recursos que veiem en altres entorns, però que Moodle no ens ofereix.
Doncs bé, en aquesta entrada us presentem Bootstrap, un conjunt d’eines d’interfície potent, extensible i ple de funcions.
Utilitzar-ho, no és del tot trivial. Necessita una mica de domini de codi HTML Però tampoc és res inabastable. Us expliquem una mica com funciona i us en posem algun exemple.
En primer lloc hem d’accedir a la pàgina web de Bootstrap.
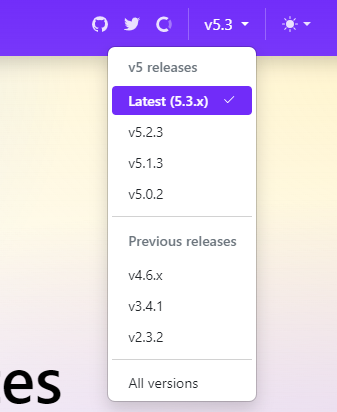
La darrera versió en el moment de publicar aquesta entrada és la 5.3 (es pot veure a la part superior dreta. La nostra recomanació és canviar a una versió anterior per assegurar que no hi haurà conflicte entre el codi que utilitzarem i la configuració del servidor on tenim les nostres assignatures de Moodle. Podem triar, per exemple, la versió 4.6.x.

Tot seguit, a la columna de l’esquerra, escollirem l’apartat Components. Veurem com ens apareix, en la mateixa columna esquerra, una llista amb tot el que podem utilitzar. Si naveguem una mica per la primera pàgina que ens apareix, Alerts, veurem que, en primer lloc ens trobem amb alguns exemples de missatges d’alerta. Tot seguit, si seguim navegant per la pàgina, ens apareixerà el codi que hem d’utilitzar per aconseguir l’efecte dels exemples.
Un primer exemple: volem afegir un requadre l’alerta de color verd per destacar alguna informació en la nostra pàgina de Moodle. Domcs bé, veurem que el codi que correspon a aquest requadre és:
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
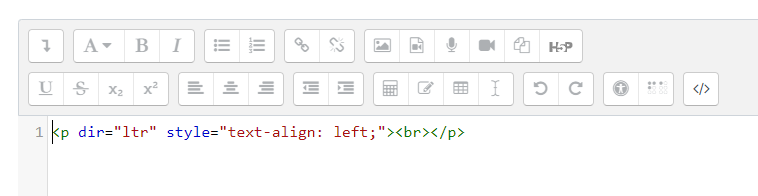
</div>Copiem aquest codi i anem al nostre curs de Moodle. Activem l’edició i afegim per exemple, un recurs etiqueta. En el quadre de text on, normalment, afegim el text de l’etiqueta, farem clic al primer botó de l’esquerra, el de la fletxa avall. Això ens fa aparèixer una segona fila de botons. Ara haurem de fer clic sobre el darrer botó, el que té la icona </>.

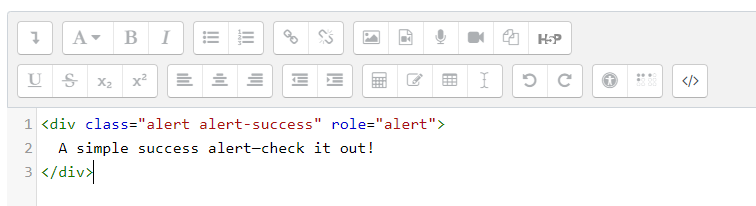
Això ens fa aparèixer un codi HTML. El que hem de fer és, simplement, esborrar el codi que ens apareix i enganxar el que hem copiat de Bootstrap.

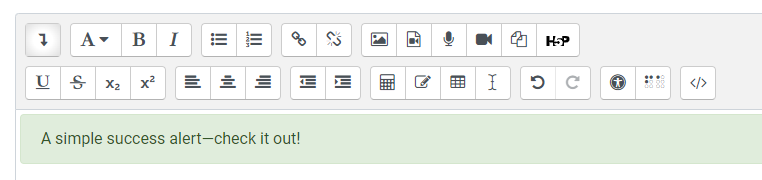
Si tornem a fer clic sobre el darrer símbol de la segona fila, obtindrem el resultat que estem buscant. Simplement hem de canviar el text que ens apareix i escriure el text que ens interessa.

Desarem els canvis, i ja ho tindrem llest.
Ja veieu que tampoc és tan complicat.
Amb aquest sistema podem afegir, per exemple, botons, informació que es presenta en forma d’acordió, carrusels d’imatges i moltes altres funcionalitats.
Potser la primera vegada us costarà una mica. Però segur que ràpidament ja dominareu el funcionament.


Informació bàsica sobre protecció de dades:
Finalitat: registre de persones que comenten els continguts del blog de l’ICE.
Legitimació: consentiment de la persona interessada (art. 6.1.a RGPD).
Destinataris: amb el consentiment de la persona interessada es publicarà el seu comentari i el nom o sobrenom amb el qual s’ha registrat.
Drets de les persones interessades: es poden exercir els drets d’accés, rectificació, supressió, oposició al tractament i sol·licitud de la limitació del tractament adreçant-se a l’ICE.
Podeu consultar la informació addicional i detallada sobre protecció de dades en aquest enllaç.